Para comenzar este artículo, te proponemos un juego. Coge tu móvil y revisa las aplicaciones que tienes descargadas. ¿Diez? ¿Veinte? ¿Cuarenta? Las aplicaciones se acumulan en nuestros smartphones y es muy probable que ya no sepamos vivir sin ellas. Las utilizamos para pedir comida a domicilio; buscar información; solicitar un taxi o un uber; contactar con nuestros amigos, para orientarnos cuando vamos a pie o conducimos, o incluso pueden ser nuestras aliadas para encontrar pareja.
De hecho, a día de hoy, el mercado de aplicaciones móviles está alcanzando cifras récord en descargas y, por tanto, también en ingresos. Un reciente informe de la consultora estadounidense App Annie revelaba que entre agosto y septiembre de 2017 se descargaron más de 26.000 millones de aplicaciones en todo el mundo, sumando las tiendas de iOS y Google Play. Y esta cifra es especialmente relevante si tenemos en cuenta que atiende únicamente a las nuevas descargas y no a las actualizaciones y reinstalaciones.
Otro dato interesante es que no sólo crece el número de aplicaciones que tenemos descargadas en nuestros terminales móviles, también aumenta el tiempo que pasamos en ellas. En el tercer trimestre de 2017 se contabilizaron 325.000 millones de horas y, año a año, se incrementa el tiempo en un 40% aproximadamente. Por tanto, el crecimiento lo encontramos en términos de descargas y también en tiempo de uso.

Con estas cifras astronómicas en mente, podemos entender cómo el diseño en aplicaciones móviles avanza sin parar para mejorar las experiencias de usuario. En este artículo vamos a hablar sobre dos lenguajes de diseño o guías de estilo que están marcando el diseño de las ‘apps’ que nos descargamos por millones cada día.
En este sentido, en el mundo de los desarrolladores y diseñadores de aplicaciones móviles existe un continuo debate en cuanto a la plataforma de diseño a emplear. El debate se centra principalmente en la dicotomía de elegir entre Google Material Design o Flat Design. Aunque, posiblemente, si formulamos la pregunta de “¿Con cuál te quedas?” a diferentes diseñadores y desarrolladores de apps, las respuestas serán muy diferentes en función de con cual de estas plataformas estén más familiarizados. En este artículo trataremos de aportar luz en cuanto a las características de cada una de ellas.
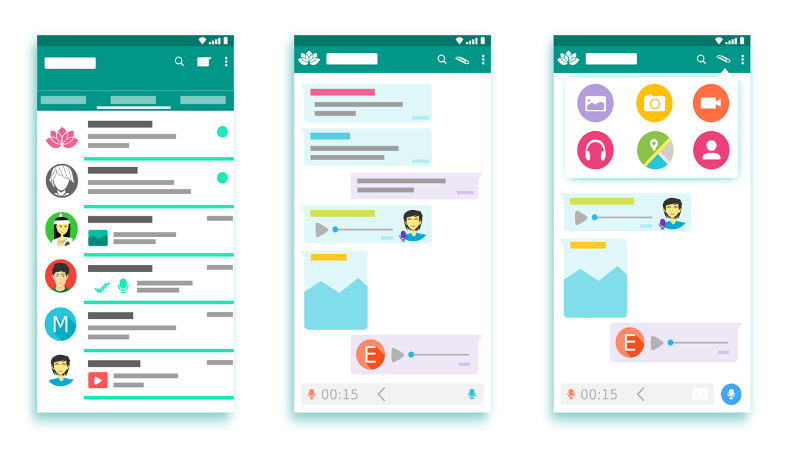
En términos generales, Google Material Design toma como referencia el mundo físico para crear elementos de diseño similares a los materiales que conocemos, apilados en diferentes capas para lograr que tengan apariencia de relieve y sombras, con animaciones y transiciones lógicas basadas en las leyes de la física. Estos elementos, según Google, tratan de ser además de atractivos, también intuitivos, crear jerarquía, significado y enfoque.
Por su parte, Flat Design se caracteriza por diseños más planos y básicos que no se enfocan tanto en la apariencia de materiales con sus sombras, perfiles, texturas y degradados, sino que tratan de centrarse en los hechos, en la acción. En este caso, el diseño, aunque no queda en un segundo plano, sirve sobre todo para llevar al usuario a la acción sin distraerle.
Pasamos ahora a detallar las principales características de Google Material Design y Flat Design, así como sus ventajas e inconvenientes.

Flat Design
Muchos diseñadores se decantan por Flat Design por su diseño plano lo que, al mismo tiempo, hace que otros profesionales del diseño rehúyan de esta herramienta. Por este motivo, en primer lugar es importante señalar que “para gustos están los colores”, por tanto, no hay un lenguaje de diseño o guía de estilo que sea mejor que otro, dependerá de lo que para cada diseñador resulte más práctico y efectivo a la hora de trabajar.
Flat Design se define, como adelantamos, por su diseño plano. En Flat Design los elementos pierden sus adornos para ofrecer al usuario un aspecto nítido y moderno. En Flat Design no encontraremos elementos con texturas, degradados o sombreados que nos transmitan tridimensionalidad. En este lenguaje de diseño lo importante es el contenido y el mensaje. Intenta que los usuarios se concentren en la acción, en la utilidad del elemento en sí mismo, sin detenerse a dotar a estos elementos de cierta “vida”, textura y movimiento como ocurriría con Material Design.
Si nos fijamos en su evolución, Microsoft fue el gigante tecnológico encargado de “presentarlo en sociedad” en sus comienzos. Microsoft presentó inicialmente Flat Design con su diseño Metro y, más adelante, emplearon un diseño plano alternativo.
Ya en 2002, Microsoft lanzó Windows Media Center, y en 2006, el reproductor de MP3 Zune. Ambos sistemas contenían los elementos de diseño plano característicos de Flat Design y mostraban una imagen limpia y simple.
Con la versión de 2010 de Windows Phone 7, Microsoft siguió apostando por estos elementos de diseño planos que veíamos en Zune. Este diseño presentaba formas grandes y brillantes, muy visibles. Estas formas iban acompañadas por la tipografía sans-serif, imágenes planas y un menú con un patrón en forma de cuadrícula.
El diseño de Windows Phone 7 fue todo un éxito, por este motivo Microsoft decidió lanzar al mercado el sistema operativo Windows 8 basado en Metro. En este sistema operativo los elementos de diseño plano seguían siendo los protagonistas.
Pero, ¿cómo podemos identificar el diseño plano en elementos concretos? Los colores llamativos, los botones-fantasma o la tipografía simple y limpia, te permitirá identificar este estilo de diseño. A estos elementos debemos añadir las formas en cuadrícula y los bodes afilados.
Tan alineado se encuentra Microsoft con este tipo de diseño, que ha adaptado muchos de sus productos actuales al lenguaje de diseño de Metro. De esta forma, encontramos este tipo de diseño en Xbox 360, Microsoft Office y en el propio sitio web de Microsoft.
Además de Microsoft, Apple también se ha decantado por los elementos de diseño UI planos. Como ejemplo, vemos como en 2013 lanzó iOS 7 que contenía estos elementos de diseño simples, limpios y planos. Un año después, en 2014, Apple actualizó sus macOS con un diseño de interfaz de usuario plana.
Ya en 2016, si nos fijamos en la mayoría de los sistemas operativos a través de los que funcionan los smartphones, muchos de ellos incluyen diseños planos. Era el caso de Blackberry 10 OS o la mayoría de los OEM de Android, tales como Samsung Experience, LG UX y Huawei EMUI.
En este enlace de Freepik encontrarás ejemplos de diseños realizados en base a Flat Design.

Google Material Design
Google no se iba a quedar atrás en esta carrera, por este motivo en 2014 trató de escalar posiciones lanzando Material Design, herramienta pensada para hacerle la vida más sencilla a los desarrolladores de aplicaciones al incorporar su lenguaje de diseño propio para aplicaciones de Android y Chrome OS.
Si por algo se caracteriza Material Design es por la incorporación de sombreados y diseños tridimensionales que parecen estar animados, como si “despegasen” de la pantalla. Podríamos decir que los diseños de Material Design son más vistosos respecto a los de Flat Design.
Material Design no deja de ser una guía de diseño, en este caso de código abierto, que agiliza y hace más sencillo el trabajo diario de diseñadores y desarrolladores, permitiendo una mayor competitividad de los equipos. Gracias a Material Design, diseñadores y desarrolladores pueden crear diseños atractivos de forma ágil.
El mundo de Material Design está repleto de colores, texturas, sombreados, profundidades, bordes, relieves y animaciones, y los diseños elaborados a partir de esta guía de diseño respiran esta misma esencia de vitalidad. Muy diferente al mundo de Flat Design en el que la sobriedad lleva la voz cantante y la sencillez es el leitmotiv.
Los defensores de Material Design destacan como una de las principales bondades de esta guía, su capacidad organizativa. Material Design logra ordenar los elementos, jerarquizándolos y realizando las transiciones a través de movimientos fluidos. Esta estructura consigue “orientar” a los usuarios en las acciones que quieren realizar en cada momento. Los defensores de Flat Design, sin embargo, observan una mayor sencillez y limpieza en la herramienta de Microsoft para llevar sus proyectos a buen puerto.
En Material Design no se pueden superponer las piezas; todos los elementos son opacos y no pueden “doblarse”. Sin embargo, esta guía de buenas prácticas de diseño incluye directrices que atienden a todas aquellas acciones que pueden formar parte de una interfaz de usuario. Entre ellas, podemos destacar la arquitectura de producto, la tipografía, la distribución de los elementos en la pantalla, los componentes de la interfaz de usuario, la interacción o las animaciones. Puedes consultar estas normas en la web de Google Material Design. Para ver más ejemplos sobre Google Material Design puedes visitar su página oficial.

¿Con cuál me quedo?
Si te encuentras en la disyuntiva de elegir entre Material Design o Flat Design, puede ser recomendable que tengas en cuenta el resultado final de la aplicación en cuanto a usabilidad y experiencia de usuario; no necesariamente debes analizar exclusivamente el aspecto gráfico. Es posible que cada proyecto te pida un tipo de diseño u otro en función de sus necesidades concretas.
Muchos desarrolladores y diseñadores se decantan por Material Design debido a la jerarquía que establece de capas, objetos, sombras y animaciones, que permiten al usuario final intuir de forma más sencilla las acciones que puede realizar en la aplicación y las posibilidades que le ofrece. Desde luego, no podemos obviar que un diseño más plano y sencillo da menos pistas.
Sin embargo, en Material Design no son todo ventajas. Uno de los principales inconvenientes con los que nos podemos encontrar es que nuestras aplicaciones acaben pareciéndose demasiado, sin nosotros quererlo, a las aplicaciones de Google. Por otro lado, los usuarios pueden quedarse en “low batery” con mayor facilidad, ya que las aplicaciones implementadas con Material Design, al ser más complejas en cuanto a sombreados, colores y texturas, pueden producir un mayor consumo de batería en los terminales móviles.
En cualquier caso, decidas lo que decidas, empleando Material Design o Flat Design ahorrarás tiempo en tus proyectos de desarrollo de aplicaciones móviles. Piensa que de no contar con estas herramientas, el tiempo que se debe dedicar a diseño se puede alargar en el tiempo hasta conseguir dar con la estética y funcionalidad que queremos. Utilizando Material Design o Flat Design, el equipo de desarrolladores y diseñadores únicamente deberá decidir sobre los colores o la tipografía, porque el resto de componentes ya les vendrán dados en las guías de buenas prácticas.

Pero eso sí, como comentábamos anteriormente, ten en cuenta que tus aplicaciones no serán cien por cien originales, es decir, pueden parecerse a las realizadas por Microsoft si utilizas Flat Design, o a las diseñadas por Google en el caso de emplear Material Design.
En cualquier caso, nada mejor que la práctica para determinar con cual de estas herramientas te quedas. Ya sabes que “cada maestrillo tiene su librillo”, así que lo ideal es probar ambos sistemas para decidir con cuál de ellos te quedas, o bien, aplicar uno u otro en función del proyecto que estés desarrollando.
Si necesitas asesoramiento para el desarrollo de aplicaciones o tienes cualquier otra duda en materia tecnológica, puedes contactar con la Red de Asesores Tecnológicos de “Bilib” en Castilla-La Mancha. Si necesitas proveedores tecnológicos de primer nivel para llevar a cabo tus proyectos digitales, puedes consultar el Directorio de Empresas Tecnológicas de Bilib que contiene un completo listado de empresas que trabajan en la región.